Faire des conseillers de vente grands magasins, des ambassadeurs de marque :

La marque
Héritier d’une longue lignée d’industriels qui avaient su se lancer dans l’aventure du luxe avec leur cognac, Kilian a voulu perpétuer le savoir-faire et la tradition familiale au travers d'une nouvelle approche de l'excellence. C’est ainsi qu’en 2007 il lance By Kilian une marque de parfum qui a pour particularité de reprendre les senteurs de son enfance : le sucre de l’alcool, le bois des chais familiaux.

Problématique client
La richesse de l’univers du créateur et la puissance évocatrice des produits conçus sont des éléments essentiels à faire passer dans le discours des relais de la marque à l’international.
By Killian avait donc besoin d’un vecteur pour que les forces de vente, intégrées ou non, puissent s’approprier le territoire de marque et ainsi devenir de véritables ambassadeurs.

Notre accompagnement en 3 étapes
Étape 1
Comprendre la marque et ses enjeux
Au cours d'une première étape d'immersion, nous nous approprions les codes de la marque et son historique. Nous nous intéressons ensuite aux utilisateurs, ici les vendeurs de grandes enseignes, afin de comprendre leur rapport à la marque, leurs attentes mais aussi leurs difficultés. Ce travail préalable nous permet ainsi d'identifier les priorités et de définir les principales fonctionnalités de l'application en vue de sa modélisation.
Livrables
- Rapport d’étonnement
- cahier des charges ux
Étape 2
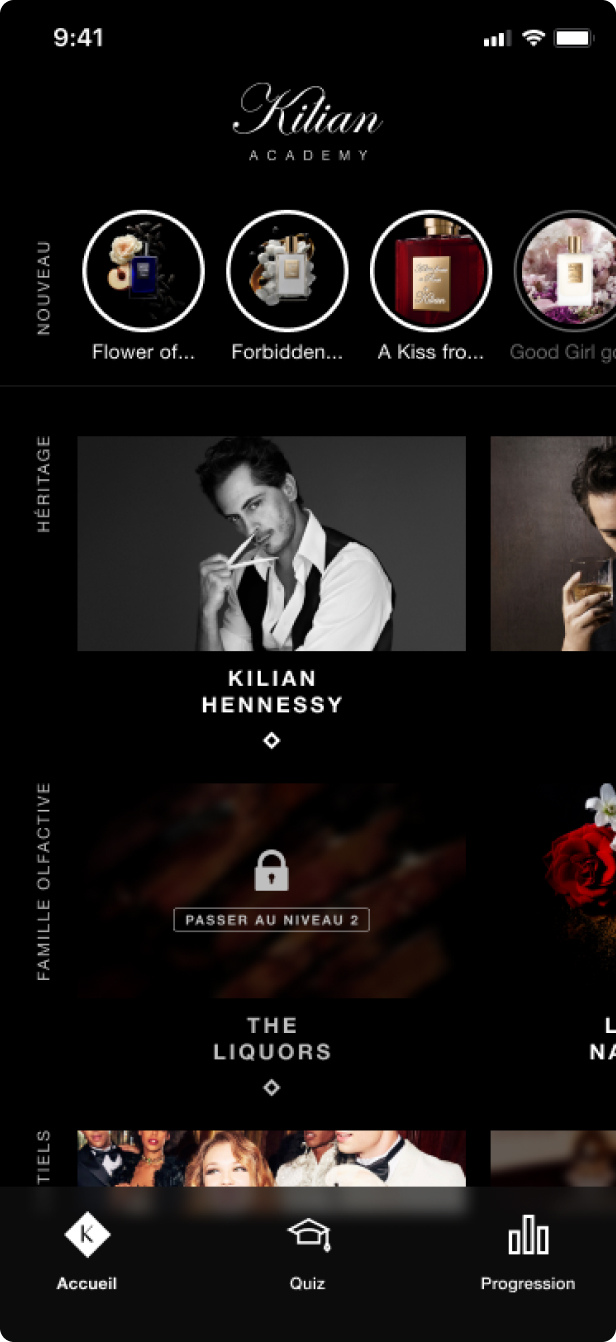
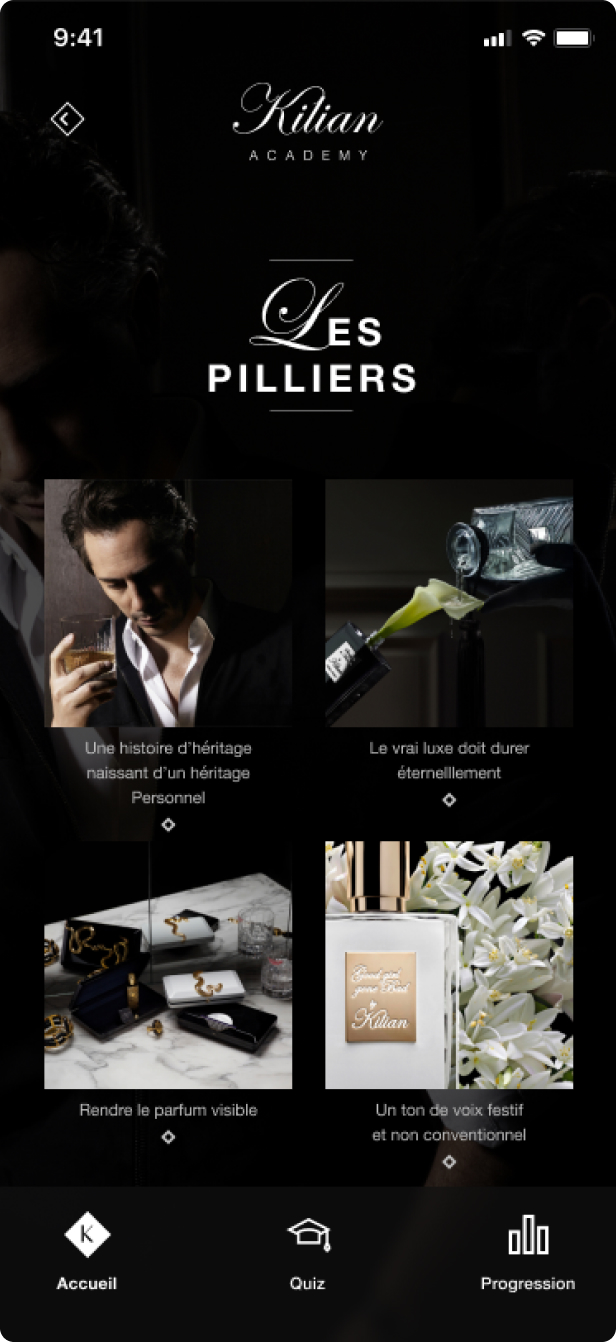
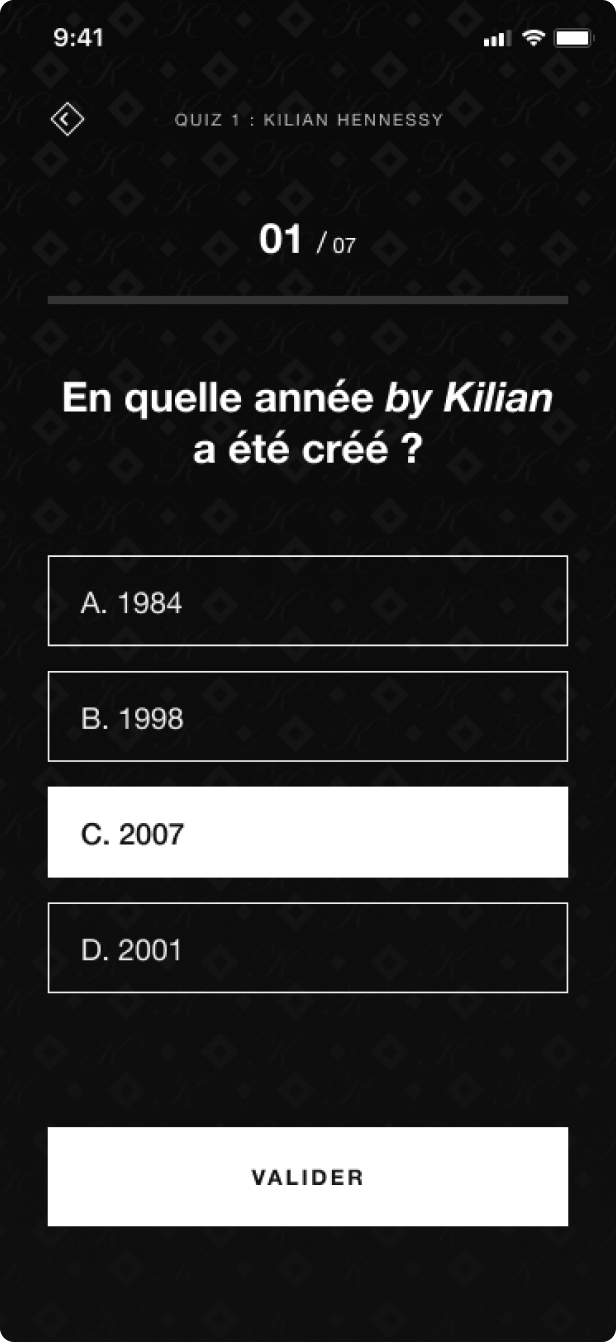
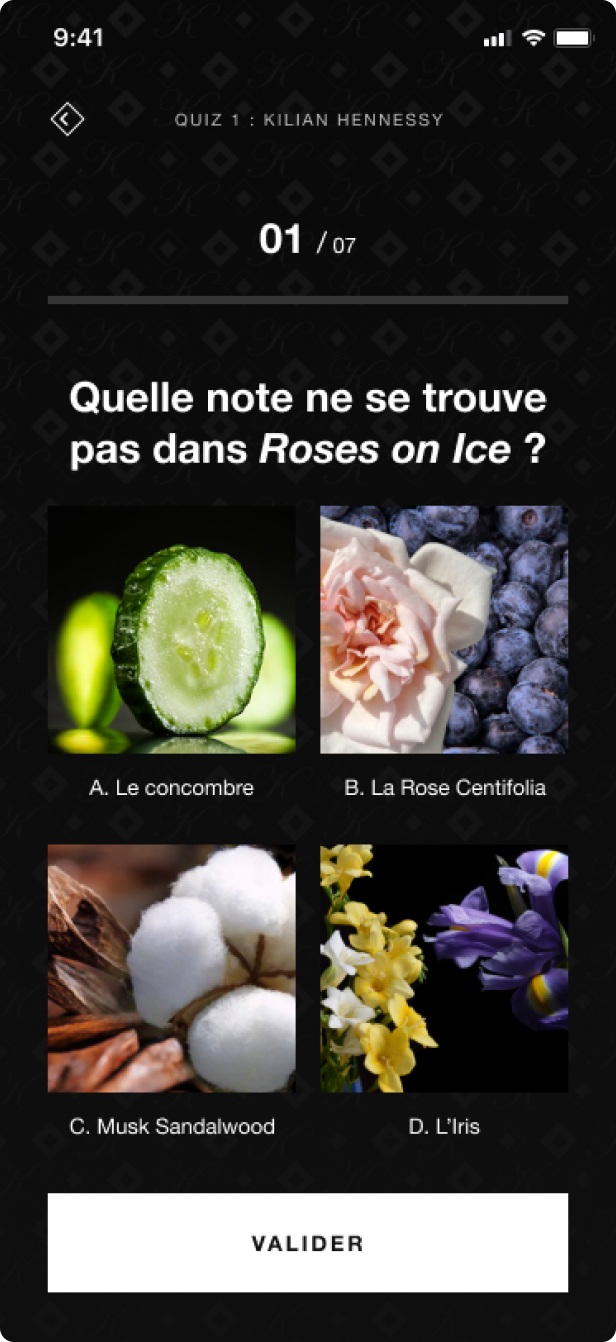
Concevoir et concrétiser la vision stratégique
Après s'être imprégné de la culture de marque et de la problématique, nous explorons le champs des possibles au travers d'idées innovantes.
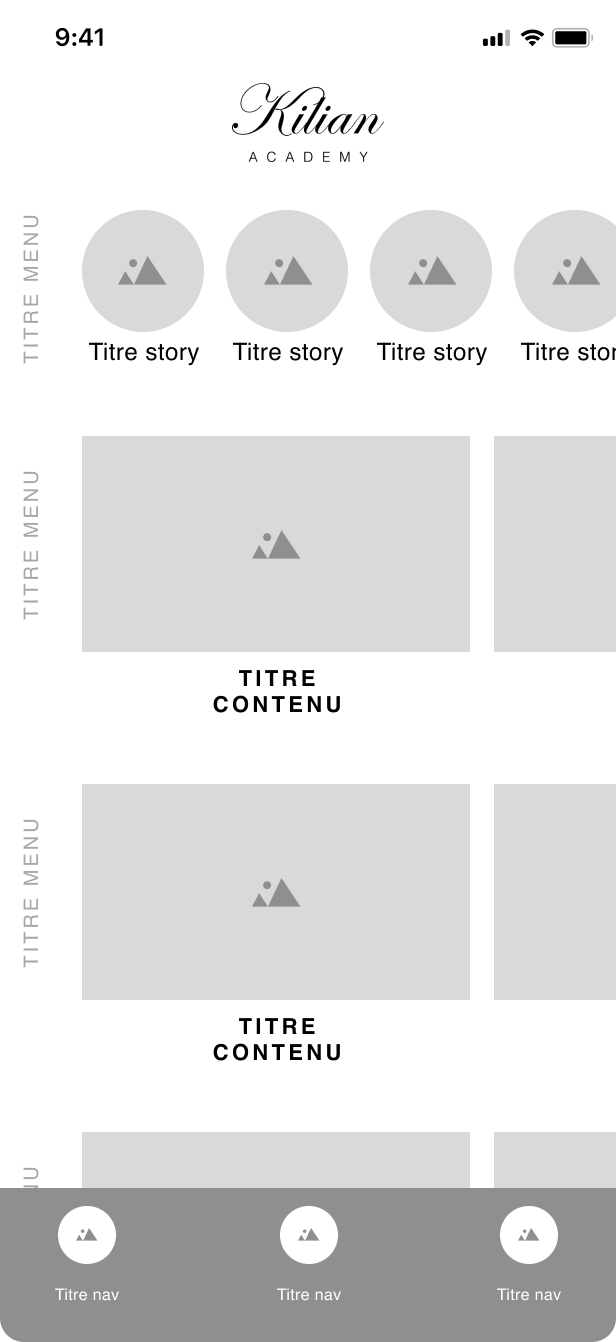
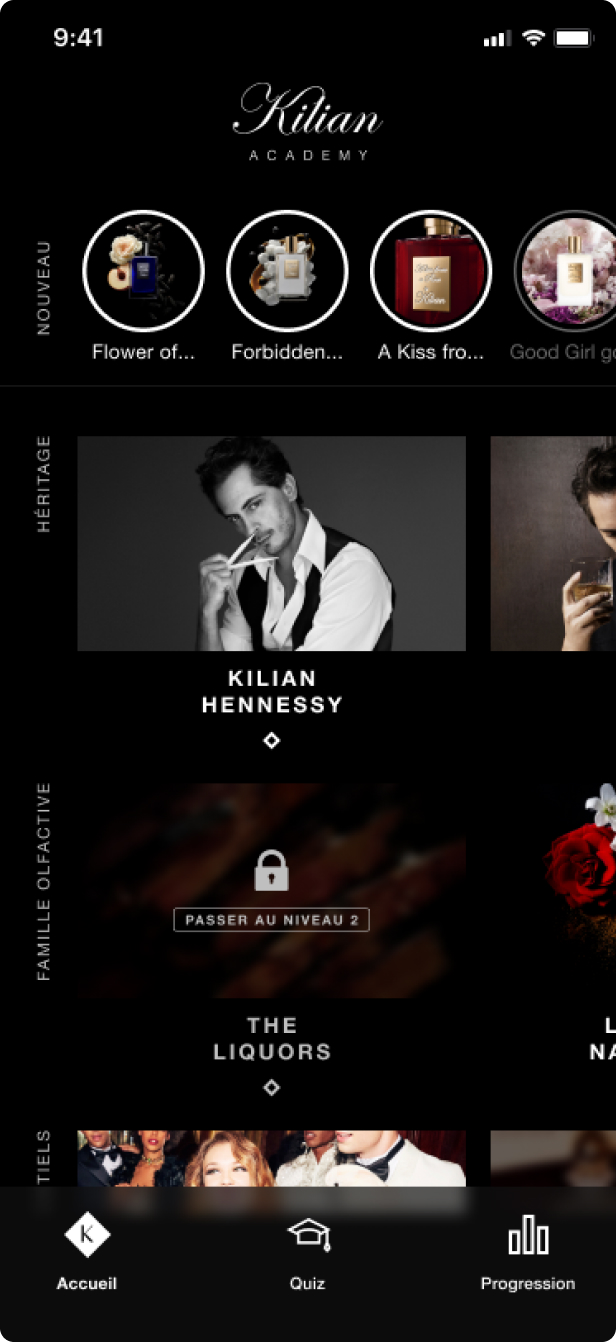
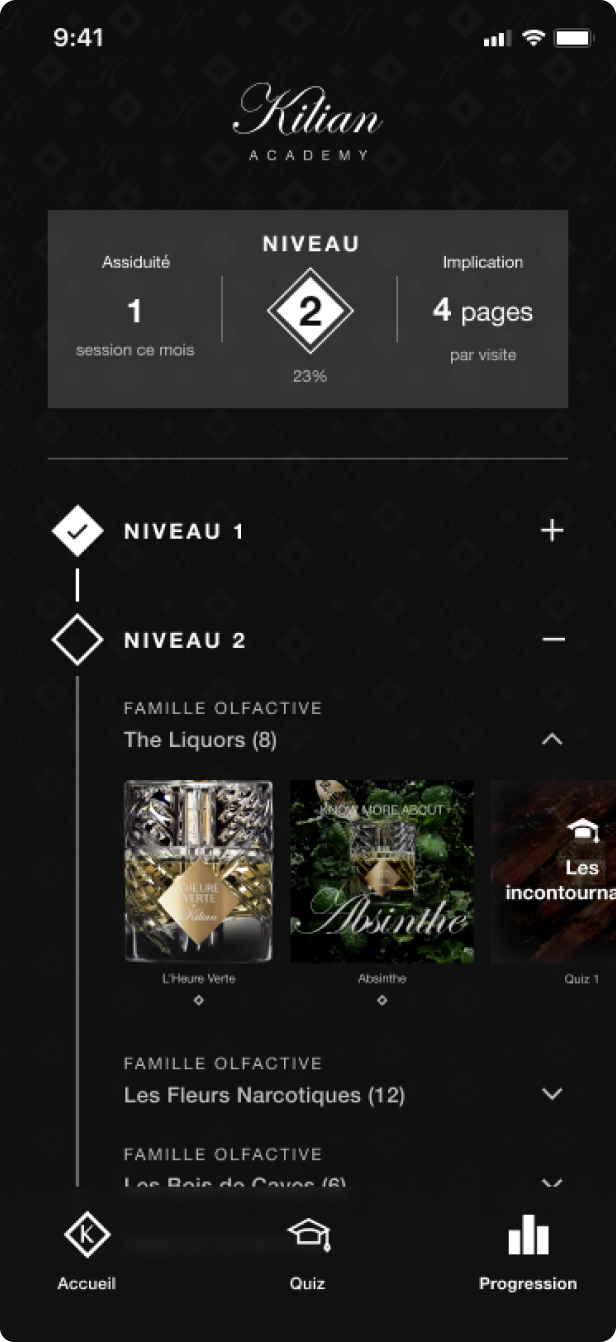
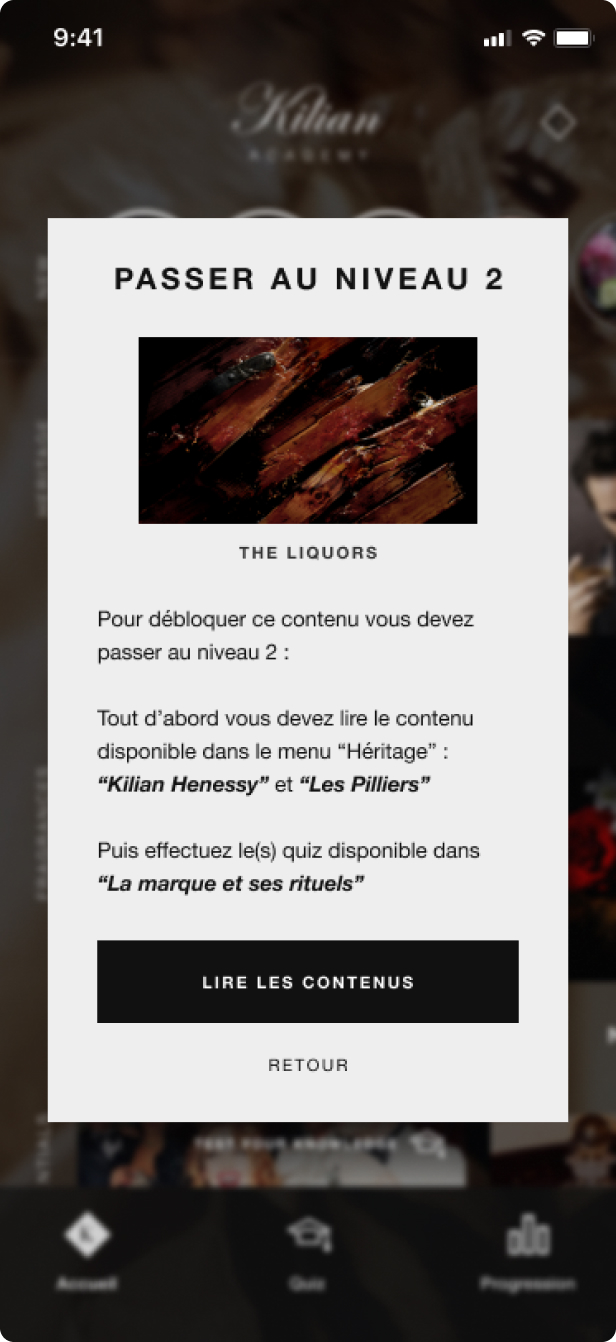
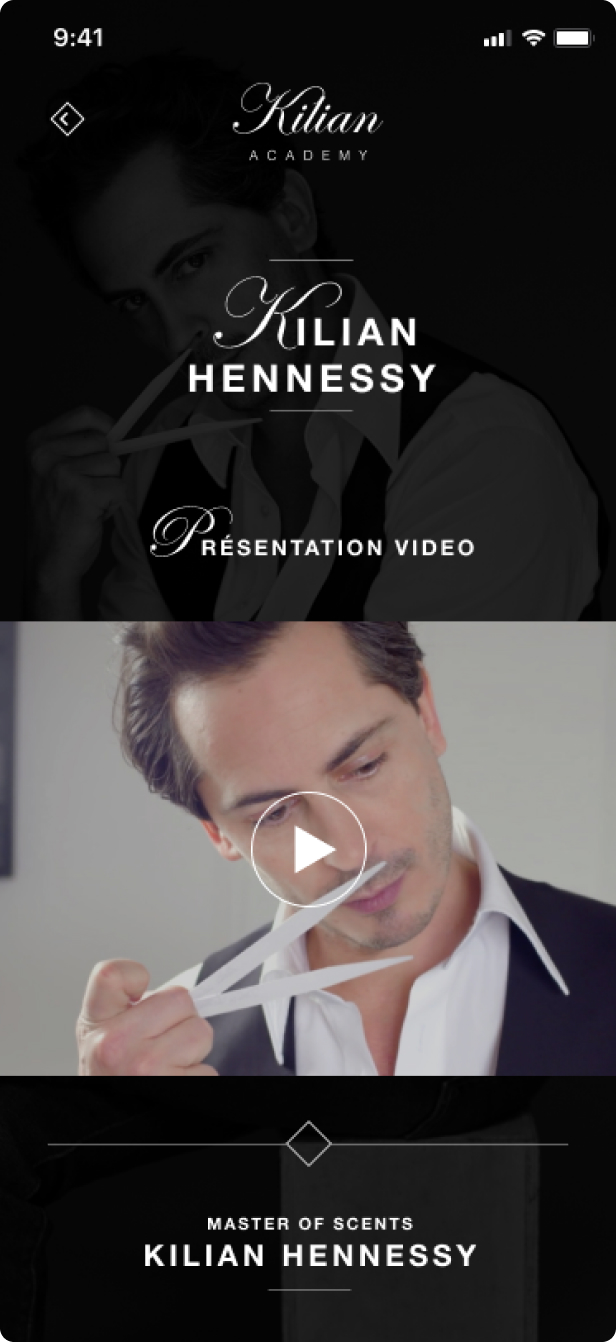
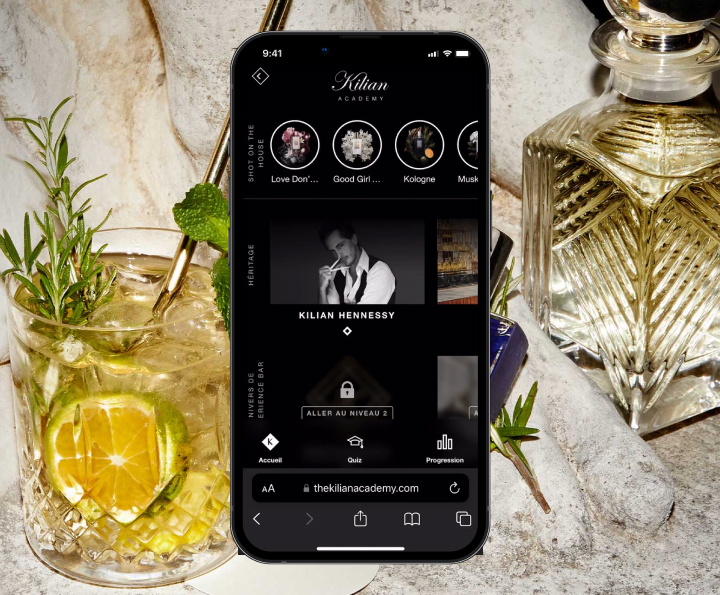
Nous concevons les différents prototypes de manière itérative, dans une démarche d'amélioration continue. La première phase visant à structurer l'architecture de l'information jusqu'au rendu final souhaité. Ce dernier devant être au plus près de la version qui sera mise en ligne.
Livrables
- Moodboard
- zonings
- Wireframes
- Maquettes
- Prototype interactif

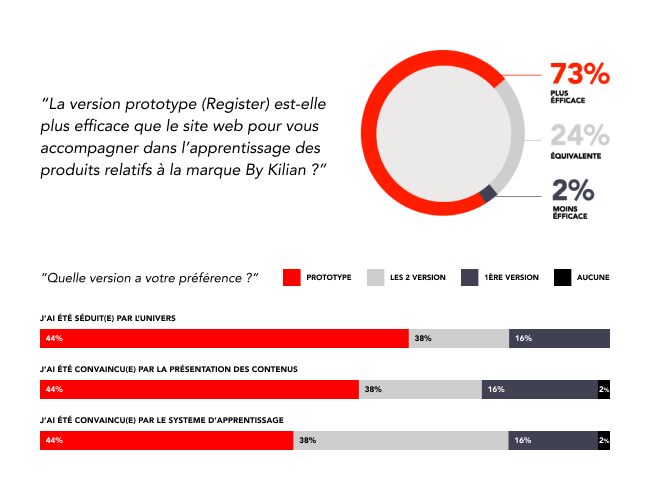
Chiffres clés
- 90%des vendeurs satisfaits
- +150%temps passé par les utilisateurs
- 5 paysFrance / Etats Unis / Russie / Chine / Allemagne
L’équipe Register a su être à l’écoute de nos besoins et a fourni un accompagnement précieux
Steve Assous - Senior Manager, Global Education @Kilian Paris